Dreami — A Startup Mentorship Platform
Crafting web features to the mentorship platform
Client
Dreami
My Role
Designer
Team
2 Designer
1 Engineer
Timeline
2 weeks
Year
2020
Tool
Miro, Adobe XD, InVision
Summary
Dreami is a startup providing a free platform that connects people to mentors in their careers. Since the platform was launched and users have been growing, the website needs to update new features to satisfy users’ needs.
Over the platform of optimizing user experience, I worked with the engineer (Dreami platform owner) and another UI/UX springboard student to identify, prioritize, and execute the problem roots and features.
— Process
Here is the overview of stages and methodologies for the project.
— Problem Statements
The platform misses the message button
After the platform launched with minimum viable product (MVP) features, Dreami Dashboard is the primary place that members can schedule meetings with their mentors or mentees. To protect members' privacy, users will only interact with each other through Dreami platform.
The challenge is to add a message button into the dashboard to enhance the user experience by communicating before or after meetings.
Dreami Dashboard without Message button
Design Requirement & Constrains
For this stage, the MVP requirement is to create a message button and a floating window to let the user leave messages and send them to the receiver. Users can’t see other people’s emails.
Mentor platform and mentee platform share the same interface design in the MVP stage. The case study will use the mentee’s platform as a showcase.
— Learning
Competitive Research
I conducted competitive research on other platforms with mentorship functions such as Springboard and Canvas.
Springboard platform
The platform shows the “Send Email“ button. After users click the button, it will redirect users to their email service with the receiver’s email.
Springboard mentorship functions screenshot
Canvas platform
In the tutoring page, the page shows professor’s email address with his or her profile picture. Users can copy the email address to their own email service.
Canvas mentorship functions screenshot
Finding
Both platforms have high accessibility showing email information. They are easy to find out and access the information. The process is not complicated to make mistakes.
User Story
After the competitive research, I wanted to know the first actions while sending out messages. Then, I wrote user stories for both mentors' and mentees' sides.
Finding
Users should complete tasks smoothly with those two actions:
Find the message button
Send the message
— Understanding
User Flow
We created a user flow to understand the actions and objects in the dashboard. The main action button is “Schedule a Session.” According to the user story, we found out that the message button is another primary action button in the dashboard. Therefore, we created the user flow with two main action buttons. “Schedule a Session“ and “Message.“
— Making
Sketch: Message Button
We created two sketches with the new message button on the dashboard. The dashboard included two units with profile information on the left side and an upcoming session on the right side.
Dreami Original Dashboard
Concept 01
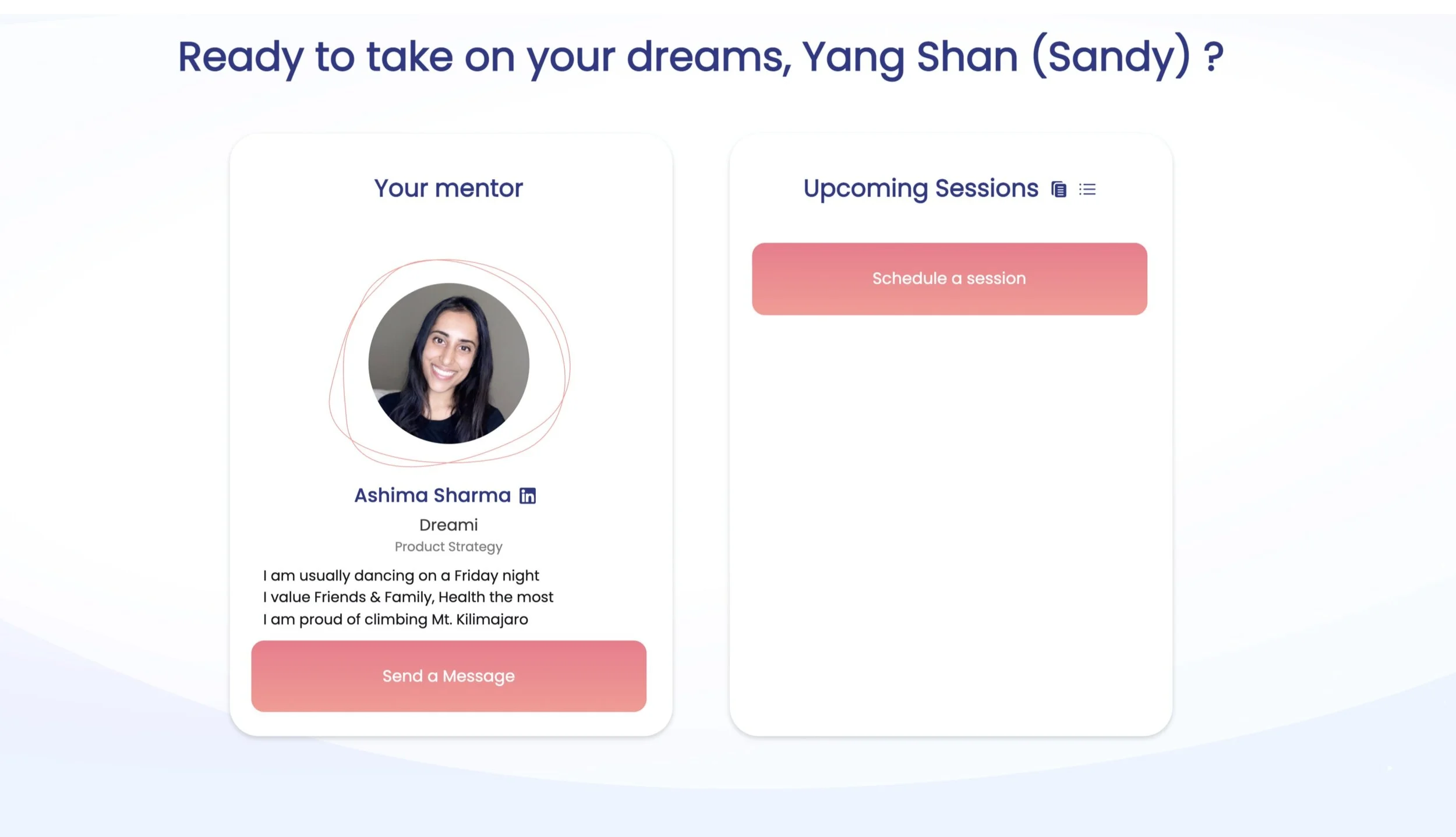
In the left unit, we condensed profile information and placed the message button at the bottom following as same as the design system of the upcoming session on the right side. The design includes a visual flow Z pattern.
Sketch 01
Prototype 01
Sketch 02
In the upcoming session on the right side, we scaled down the “Schedule a Session” button and placed the message button next to it. The design also includes a visual flow Z pattern.
The downside is that two buttons will be smaller in mobile devices since they split half of the upcoming session unit’s width.
Sketch 02
Prototype 02
Prototype: Send a Message Page
After the message button page, the next step is to type content and send messages. Because of the MVP stage, the page only needs basic information to guide users to complete the action. Therefore, we created a high-fidelity sketch for this page.
— Synthesis
Usability Testing
After creating prototypes in InVision, we conducted six usability testing for the above designs.
Finding
The Send a Message button in sketch 01 calls out more than sketch 02 with the larger size.
The Send a Message button in sketch 01 is underneath the person’s profile information where messages will send to, so users feel more intuitive to click the message button.
Users all complete the “Send a Message“ task.
Solution
Learning & Next Step
During the five weeks industry project, I conducted the UX research to understand the root problems and come up with design solutions through collaboration. We are excited that the first challenge to add “message“ button is live in the platform. The next goal is to conduct A/B testing for resources designs to conclude the best solution.
© YangShanChou 2024